Mailchimp 是現時其中一個最流行的 EDM 電子報服務,功能完整之餘操作又十分簡易,而且還提供免費方案,只要你網站的訂閱人數少於 2000 人並且每月發送不多於 12000 封電郵,便可永久免費使用,超出此限制便需要購買付費方案。
本篇文章會教大家建立一個嵌入式的 Mailchimp 訂閱表單,關於註冊及發送 EDM 的教學請查看其他文章。 繼續閱讀

Mailchimp 是現時其中一個最流行的 EDM 電子報服務,功能完整之餘操作又十分簡易,而且還提供免費方案,只要你網站的訂閱人數少於 2000 人並且每月發送不多於 12000 封電郵,便可永久免費使用,超出此限制便需要購買付費方案。
本篇文章會教大家建立一個嵌入式的 Mailchimp 訂閱表單,關於註冊及發送 EDM 的教學請查看其他文章。 繼續閱讀

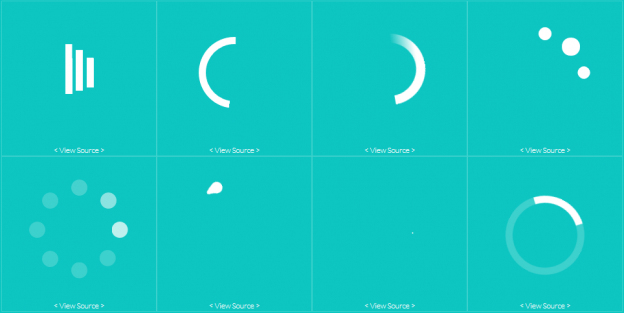
自從AJAX興起以後, loading圖示便開始發揮其重要性, 在同步載入時顯示loading圖示以讓用戶明白系統正在處理該Request, 以往loading圖示都會使用 animated gif 格式的圖片, 可是時代進步了, 隨著瀏覽器的效能提升及對CSS3的支持, 現在大部份 AJAX loader 都改用統CSS的設計, 減少載入圖片, 效能亦比圖片來得出色, 而且還有很多有心人創作更多新穎特色的loading animation, 令loading都變得不再簡單
繼續閱讀

隨著智能手機的全面普及化, 手機App已與我們的生活息息相關, 市場對編寫手機應用程式的需求也越來越大, 為此, CBL 正式推出 App Design Service 的獨立介紹網頁: http://www.cbl-web.com/app-design/, 有興趣的客戶不妨一移玉步前往我們的最新網站了解我們的服務詳情。

w3.css 是由w3schools在本年度推出的最新css框架
grid系統與bootstrap類似, 寬度定義的class省略了前綴, 變得更為簡潔
例如bootstrap設定電腦4等份,平板3等份, 手機2等份, 我們會寫 col-md-3 cold-sm-4 col-xs-6, 而w3.css則簡短得多: w3-col l3 m4 s6 繼續閱讀

CBL隆重推出卡片設計服務,卡片是你接觸客戶的第一印象,一張好的卡片不但能告訴客戶你是誰誰、哪哪公司,還能讓客戶留下深刻印象,讓新客戶對你充滿信心,讓潛在客戶在下次有需要時第一個記起你,讓每一個收到你的卡片的人都讚嘆不已,這才是一張好的卡片,而不是一張只有你的名字及公司名稱的紙張!CBL特推透明膠卡片,新穎而富特色,配合我們為你度身訂造的設計,為你擄獲客戶歡心!

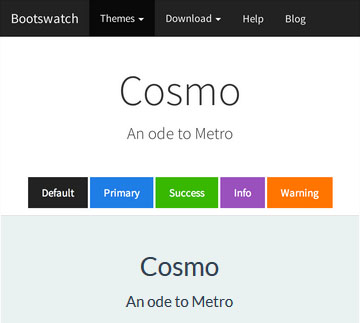
Bootstrap 用久了覺得沉悶了嗎?
不妨來看看上面介紹的這個 theme 吧!
Cosmo 是一個仿 Windows 8 Metro Design 的一個 bootstrap theme, 一改bootstrap的圓角設計,將所有圓角都轉成了直角,顏色鮮艷,對於Windows8使用者不知會否添上一份親切感。
繼續閱讀
這個純 CSS 的 Cube Rotation effect 是由 inWebson 的 developer 免費 share 的
其特色就是完全不用 js, 利用 css3 的 3D transform 配合 keyframe 去做循環性的 Cube Rotation 轉相效果,適合用作網站 Banner 之用。 繼續閱讀
Google 前陣子悄悄地在reCAPTCHA啟用了一個新的驗証碼技術,不,嚴格來說他不是一個驗証碼,正如 Google 自己說的,他是一個「No CAPTCHA reCAPTCHA」 繼續閱讀

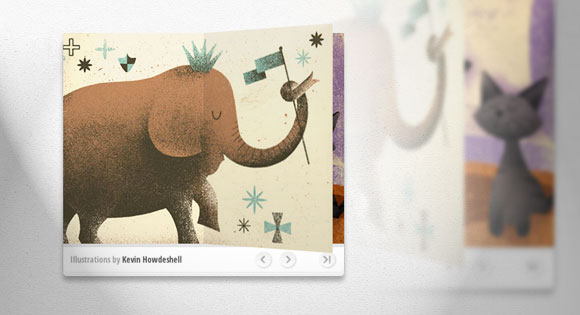
Book Block 是一個簡單的jQuery翻頁相簿特效插件,它可以讓你的相簿變得不平凡,以往這種特效需用到Flash才能做到,造價高昇,Book Block則利用jQuery及CSS3做到這個華麗的特效,不但降低制作者的成本,也令該特效對網頁的負荷減輕很多,而且支援性亦比 Flash 好。
animate.css 是一系列設計好的 css3 animation class, 由美國一位年輕設計師 Daniel Eden 設計, 並且開放源始碼上傳至 Github 供用戶下載使用。
你可以在下方的下拉菜單挑選不同的effect便可查看其效果。
繼續閱讀

1.響應式網頁設計(Responsive Web Design)
從2010年發展至今的響應式網頁設計(Responsive Web Design),隨著智能手機平板的大紅大紫,近兩年已變得越來越重要,及至2015年大概這已經是不可或缺的一部份。(想了解更多?請參考響應式網頁設計一文) 繼續閱讀

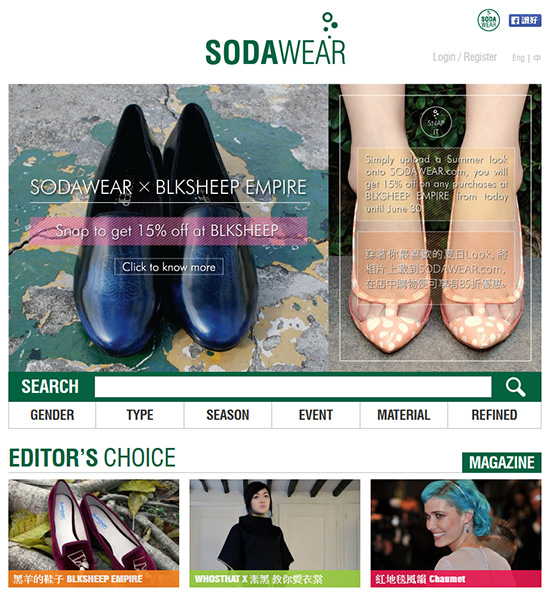
SODAWEAR.com is a social fashion platform for everyone to share trendy looks and search awesome apparel.
會員系統、facebook、google、微博帳號登入
社交式網站,會員可張貼個人衣著作時尚交流
Responsive Design 同時支援平板電腦及手機
Ajax 睇post設計,實現無轉頁瀏覽

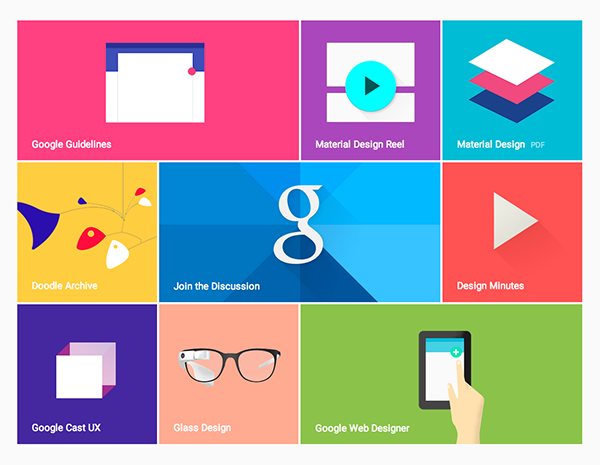
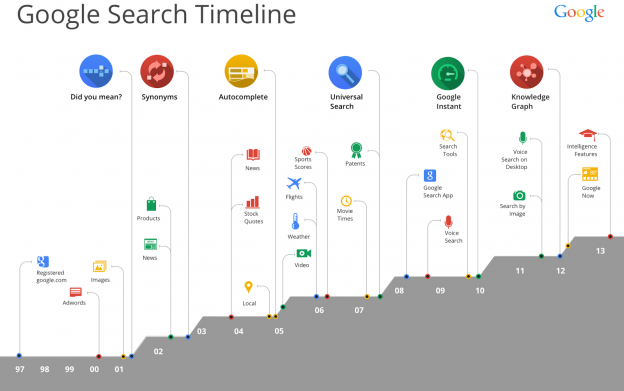
在迎接公司創立15週年,Google在最初創立地點Menlo Park舉辦活動,除宣布慶祝塗鴉內容上線外,同時也公布Google自創立以來的成長發展,以及即將推出的全新演算法與行動服務更新。Google表示,此次更新為2009年採用新演算法後最大一次改變。
根據Google搜尋工程部門資深副總Amit Singhal表示,在此次更新中將於Google Search採用全新排序演算法「Hummingbird (蜂鳥)」,將能比先前採用「Caffeine (咖啡因)」在處理器複雜冗長的搜尋關鍵字詞有更好效率,並且更能使搜尋頁面內容符合搜尋期望值,預期將重新調整90%比例搜尋結果。
繼續閱讀
視窗用戶對Ctrl+Alt+Delete指令不會陌生,重啟、當機、進入「工作管理員」都要靠兩隻手三隻手指按三個鍵,也不要忘記,Windows NT用戶更要靠那三鍵指令登入,十分繁複。無錯,微軟主席蓋茨(Bill Gates)也覺得太繁複,因此他近日認錯。
蓋茨出席母校哈佛的活動時,被追問Ctrl+Alt+Delete指令的設計,為何要用三隻手指按下Ctrl、Alt、Delete三個鍵時,他承認那是個錯誤,但那是1980年IBM個人電腦設計者David Bradley的,他設計鍵盤時,不想微軟用一個鍵就執行同樣指令,故沿用Ctrl+Alt+Delete。他的「懺悔」引來現場一陣笑聲。
David Bradley幾年前曾「推搪」說,他當年設計Ctrl+Alt+Delete時,是考慮到安全需要,沒打算蓋茨將之作為開機指令,說蓋茨令將他的指令,「發揚光大」。

CMS (Content Management System) 內容管理系統是現今網站不可或缺的系統部份,它是用作更新網頁內容,可以利用網頁上的管理功能更新頁面、內容、發佈最新消息、相片,並且可用作制作網上商店的管理,輕鬆處理日常事務。以往 CMS 尚未普及,成本高,制作較困難,因此大部份網站都選擇制作靜態網頁,只需懂得 HTML 及 CSS 便可制作網站,甚至可用 Dreamweaver 等軟體制作,可是這樣的網站難於更新,每次都必須修改網頁檔案再經 FTP 上傳到網站,費時失事。
繼續閱讀

Parallax Scrolling Website 是什麼東東?Parallax 的意思是視差,從字面解釋,就是利用了網頁滾動制作視差效果的網站。這種設計在最近幾年迅速發展,在香港可能還比較少這類型的網站,但在歐美及日本等地已大行其道,越來越多網站刮用這種設計制作網頁。 繼續閱讀

隨著網絡的發達,網上購物已越來越流行,服飾、電子產品、生活家電、甚至連食物都能在網上找到。以往港人對網上購物比較有介心,其一擔心信用卡會被盜用,其二擔心產品質素不符預期,可是隨著paypal等第三方付款系統提供網上付款的轉接平台,使用戶不用直接在商戶的網站直接輸入信用卡資料,令交易安全大大提昇。而團購這種近年新興的購物潮流,更逼使用戶不得不透過網上進行交易,令網上購物變得大為普及。
繼續閱讀
響應式網頁設計(Responsive Web Design)是近年新興的網頁技術,亦是網頁界近期火辣辣的名詞。隨著手機及平板電腦的普及,使用此類移動裝置上網已成世界大趨勢,根據一些調查研究顯示,移動裝置和桌面電腦上網的比率已成五五分帳之局面,有鑑於此,一個同時適應於桌上型電腦及移動裝置的網頁變得更為重要。 繼續閱讀

說起AJAX,如果是足球迷,真是會以為是說阿積士,哈哈!雖然阿積士在波壇也很聞名,可是今天的主角是網頁制作世界的AJAX哦。
AJAX為「Asynchronous JavaScript and XML」(非同步的JavaScript與XML技術),指的是一套綜合了多項技術的瀏覽器端網頁開發技術。 繼續閱讀

提起動態特效,很多人會想起 Flash,然而 Flash 因為支援性問題已被不少人拋棄。而對網頁有認識的人第一時間想起的則可能是 jQuery,但除了 jQuery 以外,其實還有一項利器正逐漸成長,他就是 CSS3 了。 繼續閱讀