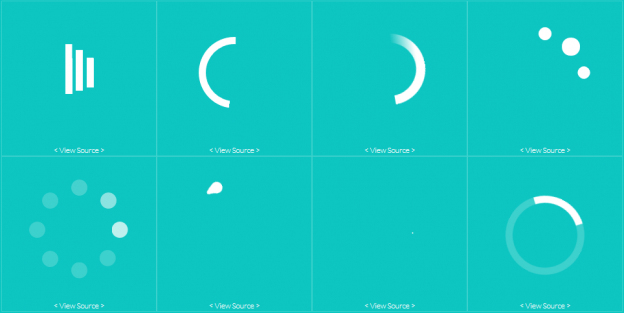
自從AJAX興起以後, loading圖示便開始發揮其重要性, 在同步載入時顯示loading圖示以讓用戶明白系統正在處理該Request, 以往loading圖示都會使用 animated gif 格式的圖片, 可是時代進步了, 隨著瀏覽器的效能提升及對CSS3的支持, 現在大部份 AJAX loader 都改用統CSS的設計, 減少載入圖片, 效能亦比圖片來得出色, 而且還有很多有心人創作更多新穎特色的loading animation, 令loading都變得不再簡單
繼續閱讀

Pure CSS AJAX loader

w3.css-2015最新css框架
w3.css 是由w3schools在本年度推出的最新css框架
grid系統與bootstrap類似, 寬度定義的class省略了前綴, 變得更為簡潔
例如bootstrap設定電腦4等份,平板3等份, 手機2等份, 我們會寫 col-md-3 cold-sm-4 col-xs-6, 而w3.css則簡短得多: w3-col l3 m4 s6 繼續閱讀

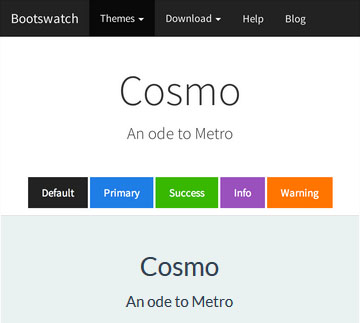
Metro Style Bootstrap
Bootstrap 用久了覺得沉悶了嗎?
不妨來看看上面介紹的這個 theme 吧!
Cosmo 是一個仿 Windows 8 Metro Design 的一個 bootstrap theme, 一改bootstrap的圓角設計,將所有圓角都轉成了直角,顏色鮮艷,對於Windows8使用者不知會否添上一份親切感。
繼續閱讀
CSS3 3D – Cube Rotation Effect
這個純 CSS 的 Cube Rotation effect 是由 inWebson 的 developer 免費 share 的
其特色就是完全不用 js, 利用 css3 的 3D transform 配合 keyframe 去做循環性的 Cube Rotation 轉相效果,適合用作網站 Banner 之用。 繼續閱讀

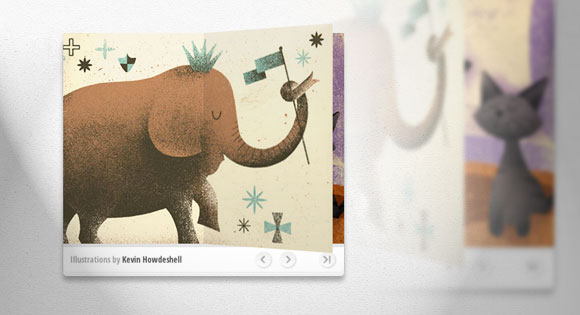
漂亮的翻頁相簿 Book Block
Book Block 是一個簡單的jQuery翻頁相簿特效插件,它可以讓你的相簿變得不平凡,以往這種特效需用到Flash才能做到,造價高昇,Book Block則利用jQuery及CSS3做到這個華麗的特效,不但降低制作者的成本,也令該特效對網頁的負荷減輕很多,而且支援性亦比 Flash 好。
animate.css 免費CSS3動畫
animate.css 是一系列設計好的 css3 animation class, 由美國一位年輕設計師 Daniel Eden 設計, 並且開放源始碼上傳至 Github 供用戶下載使用。
你可以在下方的下拉菜單挑選不同的effect便可查看其效果。
繼續閱讀

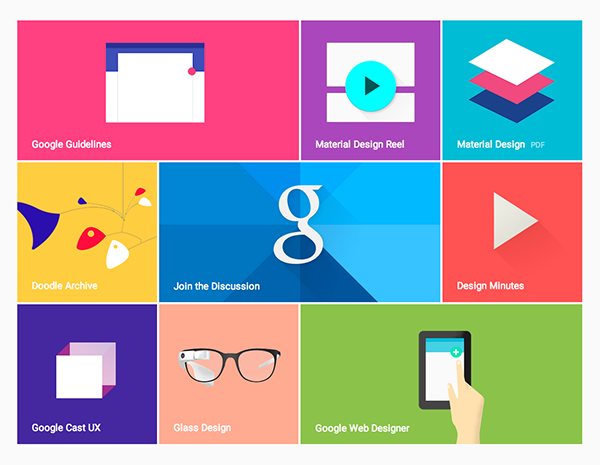
2015年網頁設計的趨勢
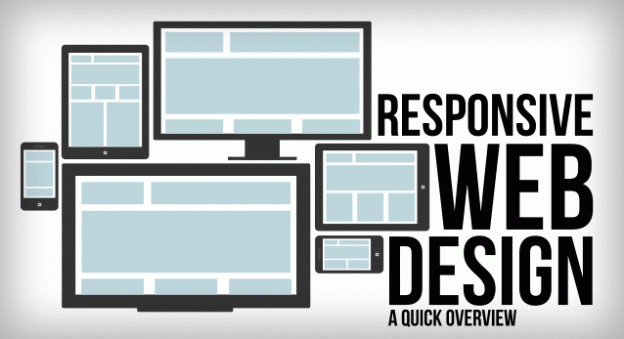
1.響應式網頁設計(Responsive Web Design)
從2010年發展至今的響應式網頁設計(Responsive Web Design),隨著智能手機平板的大紅大紫,近兩年已變得越來越重要,及至2015年大概這已經是不可或缺的一部份。(想了解更多?請參考響應式網頁設計一文) 繼續閱讀

CMS 內容管理系統
CMS (Content Management System) 內容管理系統是現今網站不可或缺的系統部份,它是用作更新網頁內容,可以利用網頁上的管理功能更新頁面、內容、發佈最新消息、相片,並且可用作制作網上商店的管理,輕鬆處理日常事務。以往 CMS 尚未普及,成本高,制作較困難,因此大部份網站都選擇制作靜態網頁,只需懂得 HTML 及 CSS 便可制作網站,甚至可用 Dreamweaver 等軟體制作,可是這樣的網站難於更新,每次都必須修改網頁檔案再經 FTP 上傳到網站,費時失事。
繼續閱讀

Parallax Scrolling Website
Parallax Scrolling Website 是什麼東東?Parallax 的意思是視差,從字面解釋,就是利用了網頁滾動制作視差效果的網站。這種設計在最近幾年迅速發展,在香港可能還比較少這類型的網站,但在歐美及日本等地已大行其道,越來越多網站刮用這種設計制作網頁。 繼續閱讀

網上商店 e-shop
隨著網絡的發達,網上購物已越來越流行,服飾、電子產品、生活家電、甚至連食物都能在網上找到。以往港人對網上購物比較有介心,其一擔心信用卡會被盜用,其二擔心產品質素不符預期,可是隨著paypal等第三方付款系統提供網上付款的轉接平台,使用戶不用直接在商戶的網站直接輸入信用卡資料,令交易安全大大提昇。而團購這種近年新興的購物潮流,更逼使用戶不得不透過網上進行交易,令網上購物變得大為普及。
繼續閱讀
響應式網頁設計 (RWD)
響應式網頁設計(Responsive Web Design)是近年新興的網頁技術,亦是網頁界近期火辣辣的名詞。隨著手機及平板電腦的普及,使用此類移動裝置上網已成世界大趨勢,根據一些調查研究顯示,移動裝置和桌面電腦上網的比率已成五五分帳之局面,有鑑於此,一個同時適應於桌上型電腦及移動裝置的網頁變得更為重要。 繼續閱讀