w3.css 是由w3schools在本年度推出的最新css框架
grid系統與bootstrap類似, 寬度定義的class省略了前綴, 變得更為簡潔
例如bootstrap設定電腦4等份,平板3等份, 手機2等份, 我們會寫 col-md-3 cold-sm-4 col-xs-6, 而w3.css則簡短得多: w3-col l3 m4 s6
w3.css的responsive臨界點是600px,992px, 分成3層級, 而bootstrap的臨界點則是768px,992px,1200px, 分成了4個層級
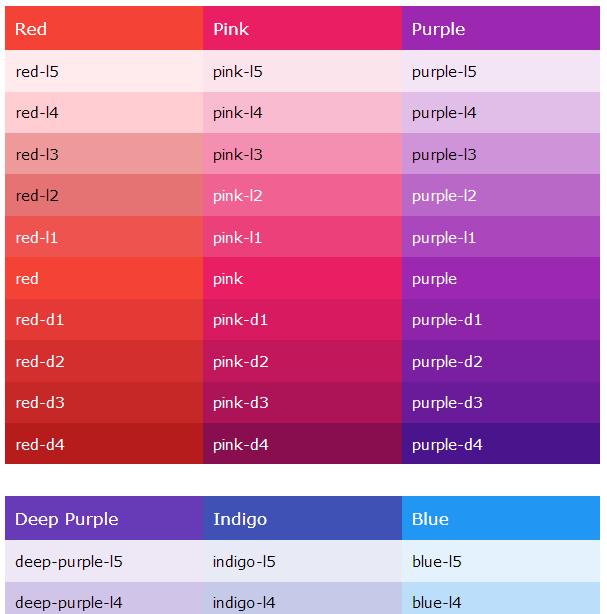
w3.css說明他們的創作靈感來自google的material design, 我特別喜歡他們的色彩系統, 共提供19色並且每款皆有原色,亮色5度及暗色4度, 連同黑色總共172隻顏色的預定義

w3.css才發佈不久, 所提供的樣式並不算很多, 相信未來還會有更多的發展, 讓我們拭目以待
更多關於w3.css的介紹請瀏覽官方文檔