Mailchimp 是現時其中一個最流行的 EDM 電子報服務,功能完整之餘操作又十分簡易,而且還提供免費方案,只要你網站的訂閱人數少於 2000 人並且每月發送不多於 12000 封電郵,便可永久免費使用,超出此限制便需要購買付費方案。
本篇文章會教大家建立一個嵌入式的 Mailchimp 訂閱表單,關於註冊及發送 EDM 的教學請查看其他文章。
在開始之前,首先你需要註冊一個 Mailchimp 帳戶,註冊流程就不多說了,只需填寫 email、用戶名稱、密碼等便可建立一個新的 Mailchimp 帳戶。
Step 1
登入你的 Mailchimp 帳戶,按左上角的 List,按 Create List 建立一個訂閱者清單,之後你便會看到如下圖這樣顯示你所建立的 List,點擊新建的 List 右手邊的小箭咀查看下拉選單,點擊選單中的 Signup forms
Step 2
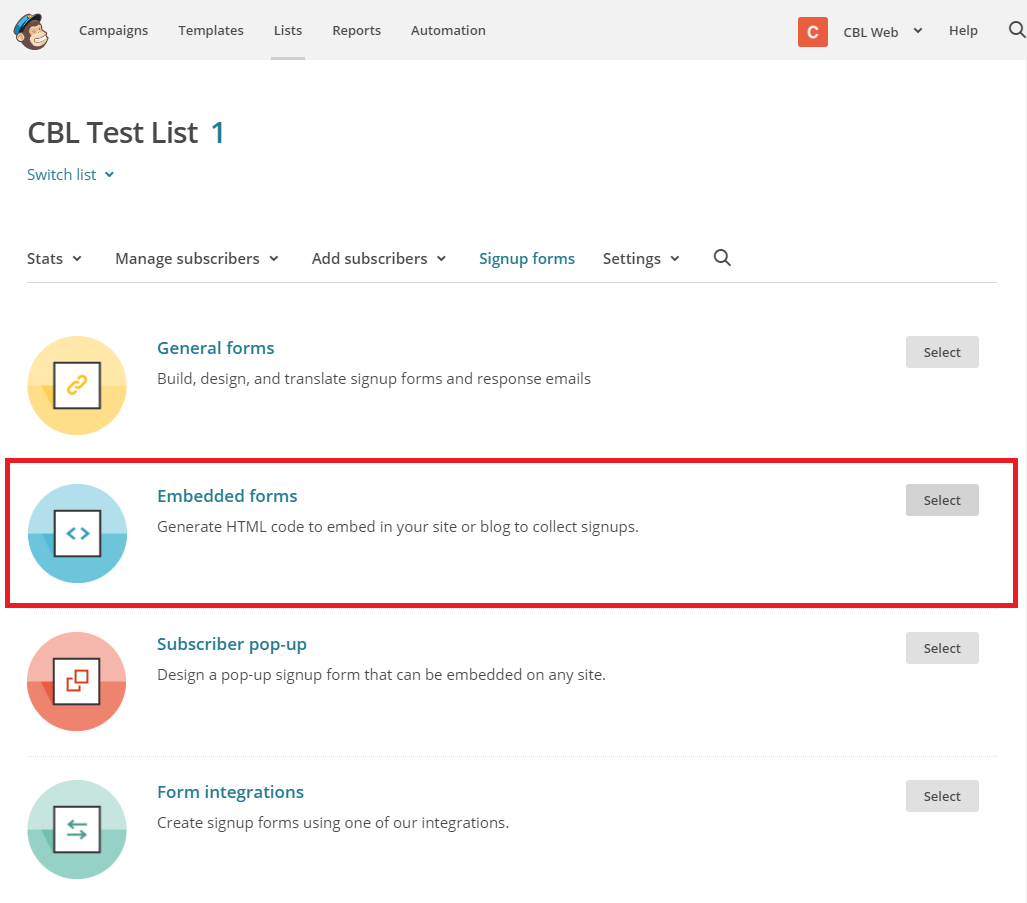
接著選擇 Embedded forms
Step 3
如果你在 Create List 時設定的預設發信地址(Default From email address)是你網站域名名下的電郵地址(例如 yourname@yourdomain.com)
那麼你可能會看到以下畫面,要求驗証你對該電郵地址的擁有權,驗証很簡單,只需點擊紅字那裡的 verify domain,然後在彈出窗口按確定,之後 mailchimp 便會發送一個驗証電郵到你的電郵地址,點擊電郵中的驗証連結便可完成驗証
成功驗証電郵地址後便會看到以下這個 Embedded forms 設定畫面,去到這步幾乎就已接近完成,你只需要將下圖粉藍框框著的那部份的程式碼複製到你的網站便可將這個訂閱表單加到你的網站,往後有用戶經該訂閱表單申請訂閱,他的電郵地址便會直接加到你的 Mailchimp List。
另外如果你想收集除了 email 之外的額外資料,例如訂閱者的資料、甚至電話、地址等,你可以按 the form builder (下圖紅圈) 進入表單編輯介面進行編輯
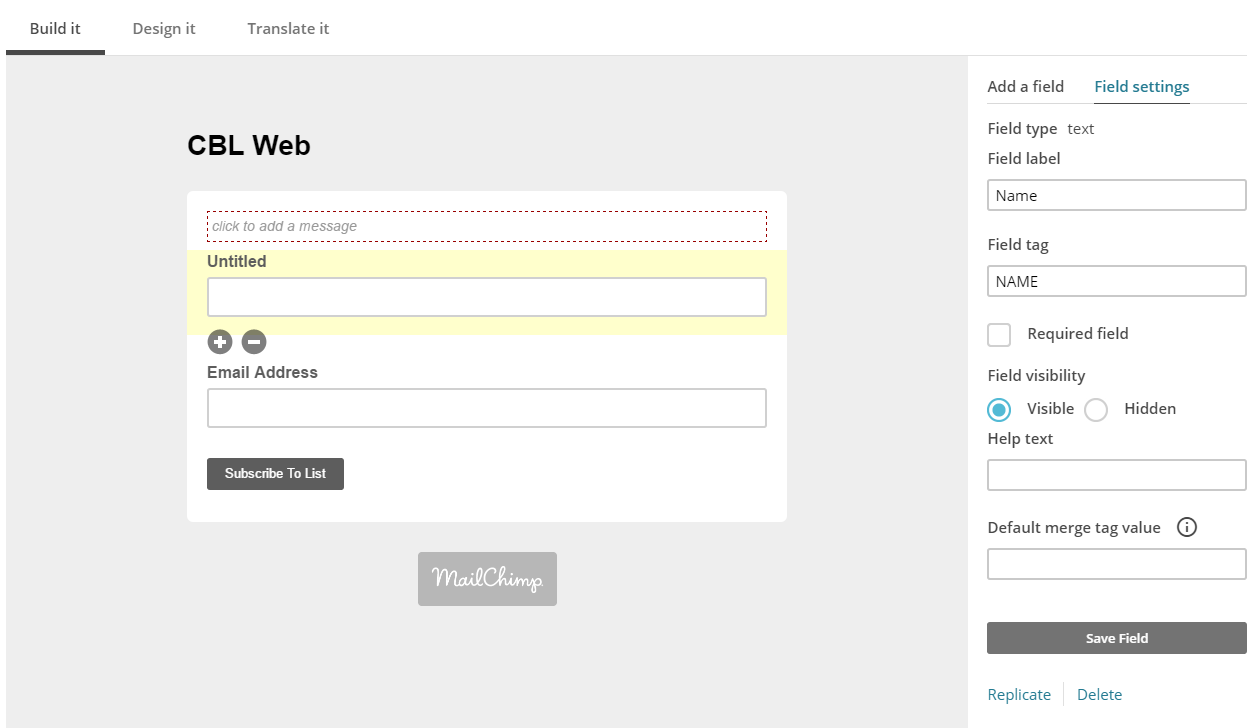
點擊 the form builder 後會看到以下的表單編輯介面,在右邊的 Add a field 選擇你要新增的輸入類型,一般輸入文字內容如名稱等可選擇 text
選擇後右邊便可編輯該新增的欄位的名稱等資料,是否要求用戶必須填寫等
編輯好欄位內容後按下 Save Field 便可即時在左邊看到結果,這時你還可以用拖放的方式改變欄位的順序
驗証域名及授權發信
我們在上面說過 mailchimp 會透過發電郵給你來驗証你對該電郵的擁有權,然而這並未授權 mailchimp 以你的名義發送電郵
如果不授權會怎樣?其實即使不作授權,也並不會影響你使用 mailchimp 發 EDM 的,你仍然可以發,用戶也會照常收到電郵。
然而某些比較聰明的電郵服務(例如Gmail)則會對電郵的來源進行檢查,如果我們沒有作出授權,被誤判為垃圾電郵的機會就會增加,而Gmail亦會顯示這個電郵是經由哪裡發出(參考下圖),換言之是告訴收件者這並不是經發件者電郵正確發出,令電郵的可信性讓人存疑。
所以授權這動作雖非必要,但為了品牌的形象,還是建議大家要做的。
如何授權
點擊右上角你的用戶名,在下拉選單點 Profile 進行你的帳戶頁面,之後在 Setting 下拉選單點 Verified domains (見下圖)
如果你已驗証了你的電郵地址,在畫面便會見到該域名,並且看到 Verification 有一個綠色的 Tick 接示你已驗証該域名,而 Authentication 則會顯示叉號表示你尚未授權,接著按 View setup instructions
在彈出的視窗會告訴你要如何更新 DNS 內容以授權 mailchimp 使用你的電郵地址發信,如果你不懂怎樣做,可以直接將這個 Instruction 發給你的域名寄存公司,著他幫忙修改,修改 DNS 後,需要少許時間讓他生效,一般不會超過一小時,DNS 生效後,再次嘗試發信,上面「透過…」的字眼便不會再出現。