








我們清楚知道網站能為客戶帶來什麼樣的益處,因此我們十分關注網站對你業務的成效,良好的SEO為你帶來更多的網頁流量,清析的內容為你帶來商機,優質的用戶體驗為你留住每一個客戶。
傳統網站制作頁面與頁面之間以多個連結配合點擊轉頁為主,缺點是要不停的轉頁,一來浪費流量,二來瀏覽不夠暢順,尤其是遇著網速低的時候情況就更為嚴重,等待轉頁可能浪費不少時間,最後用戶等不及時便會離開,白白損失了潛在客戶。
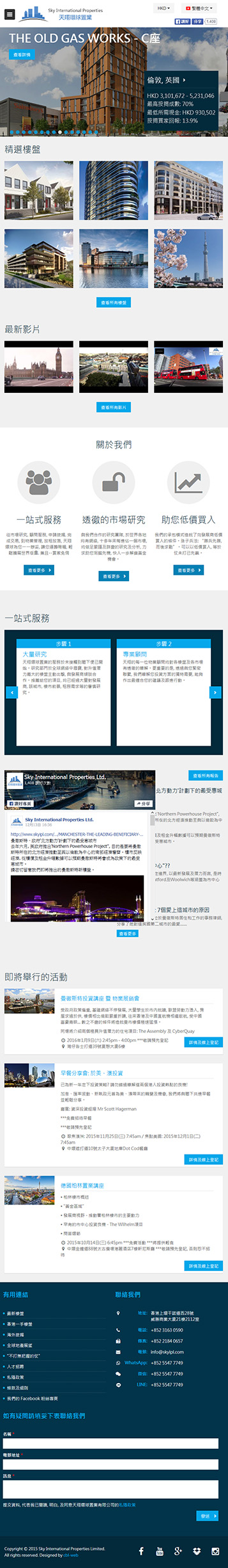
本來如果用戶是用電腦配合寬頻上網問題是不大的,但今時今日使用手機或平板電腦上網已成大趨勢,未來甚至可能超越桌面電腦的瀏覽量,因此一個能在手機或平板電腦瀏覽暢順的網站十分重要。滾動式的網頁將內容集中於一個頁面,利用頁面的滾動取代不停的點擊轉頁,有效提高移動裝置的瀏覽體驗。如配合圖層視差設計,更可做出簡單而又美觀的視覺效果。
參考:
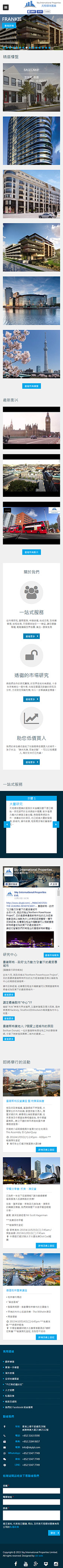
響應式網頁設計(Responsive Web Design)於數年前開始被提出,技術發展至今已變得十分成熟。正如上所說,使用移動裝置上網的流量已和桌面電腦平分秋色,未來更有超越之勢,因此網站能否適應移動裝置瀏覽已變得十分重要,甚至已經是必須考慮的事情。
響應式網頁設計相比起傳統手機版網站成本更低、容易更新(更新內容只需更新一次,無需分別為桌面版及手機版更新),而且可同時適應多種裝置,無需特別為手機及平板電腦設計不同的版本。
參考:
特此感謝CBL數年以來的網站工程及技術支援, 程式員效率高、能力強, 無論要求如何刁鑽, 他們不單能應付, 甚至經常超越期望而辦妥。網頁特效方面尤其出色!非常滿意服務!

你對我們的服務感興趣嗎?你有疑問想了解清楚?我們的團隊正等著你的查詢,我們會清楚告訴你想知道的一切,讓你享受貼心又放心的服務,請不要再猶豫了,立即按下聯絡我們,了解更多資訊吧!!
當你確認使用我們的服務後,我們會擬定一份詳細的合約,清楚列明你所需要的網站設計內容,當雙方確認內容無誤,我們將收取整個項目的40%價錢作為訂金,然後正式簽訂合約,也表示我們的合作關係正式生效,合作愉快!!
當合約正式訂立後,你需要提交一些資源(例如相片和文字),我們的設計師便會根據你所提供的資料開始為你的網站進行設計,並於指定的限期內提交一份草擬的設計圖給你參考。
當設計師提交設計草圖給你後,你可以對此提出修改要求,我們會根據你的要求作出修訂,直至你認為設計滿意為止。在你確認設計後,我們將收取整個項目的30%價錢作為二次訂金,然後才進到下一流程。
當你確認網站的設計後,我們的程式設計組便會開始將設計草圖轉化為網站HTML,然後再增設CMS內容管理系統(如有),所有系統設計、特效都將在這個流程中進行開發。
當系統各項功能開發完成後,我們會提供一條臨時網址供你預覽你的網站並試用相關的功能,如果你在這時發現有什麼方面不合你的要求,可以即時通知我們,我們會馬上修改以滿足你的期望。
當你經過預覽及試用網站各項功能,認為滿意無誤後,我們將向你收取項目餘下未繳的70%費用。當我們收妥款項後,便會立即將你的網站上傳至互聯網,這時你便可以為你的網站開始進行宣傳,讓更多人認識你的公司/團體。
在下方輸入你想使用的域名以檢查是否可用